PermalinkIntroduction to Web 🌐
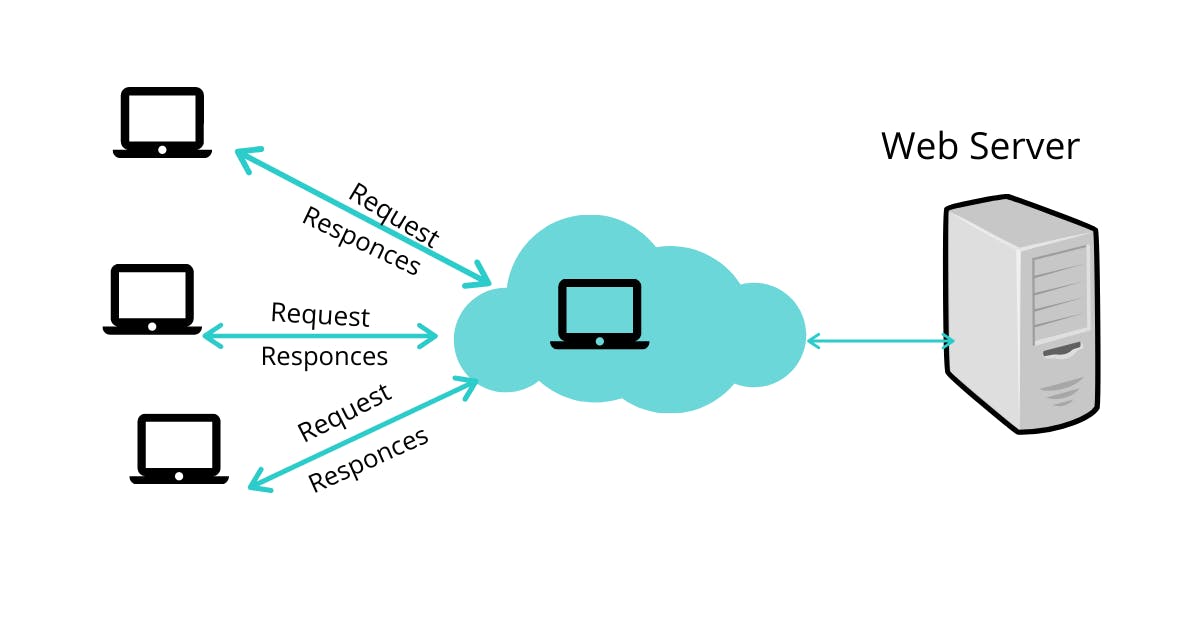
The web consists of millions of clients and servers connected with networks. Web clients make requests to a web server. The web server receives the request, finds the resources, and returns the response to the client. When a server answers a request, it usually sends some type of content to the client.
PermalinkHere are some common tasks handled by web servers:
Serves HTML, CSS, and JavaScript files.
Serves images, graphics, and videos.
Handles user requests.
Processes and serves content.

PermalinkWhat is the server?
A server is a computer designed to process requests and deliver data to another computer over the internet or a local network. A well-known type of server is a web server where web pages can be accessed over the internet through a client like a web browser.
PermalinkIntroduction to HTML </>
HTML Stands for HyperText Markup Language, where ⬇️
HyperText stands for Link between web pages.
Markup Language means Text between tags that define the structure.
HTML is a markup language that is used to create web pages. It defines how the web page looks and how to display content with the help of elements. It forms or defines the structure of our Web Page.
NOTE: We must remember to save your file with a .html extension.
If anyone wants to learn web development or aspires to become a Web Developer in the future, They need to start by learning HTML because it is used for making your website structure, like how to use different types of elements like headings, Paragraph, Tables, images, etc. in the webpage. HTML consists of various types of elements that are used in creating a webpage which further uses HTML tags enclosed with angular brackets and helps in designing a complete webpage. See the below example for more understanding:
PermalinkHTML Tag in HTML
A tag is a piece of the markup language used to indicate the beginning and end of an element in an HTML document.
PermalinkHead Tag in HTML
The tag is an element in HTML files that can contain metadata (data about data). The head tag is placed between the opening and tags at the beginning of the HTML file.
PermalinkBody Tag in HTML
The tag contains all the contents of an HTML document, such as headings, paragraphs, images, etc.
NOTE: There can only be one element in an HTML document.
<html>
<head>
<meta />
<title>Website Title</title>
</head>
<body>
<h1>I am Heading</h1>
<!-- There are also different types of heading
example: H2, H3, H4, H5, H6
-->
<p>I am Paragraph</p>
<!-- Image Tag-->
<img src="image.links" alt="I am Image" />
</body>
</html>
PermalinkHistory of HTML 👨💻
Tim Berners-Lee, a physicist at the CERN research institute in Switzerland invented HTML in 1991.
PermalinkThe Timline of HTML
1991- Tim Berners-Lee invents HTML 1.0
1993- HTML 1.0 is released.
1995- HTML 2.0 is published.
1997- HTML 3.0 was invented. Here, Dave Raggett introduced a fresh draft of HTML, which improved new features of HTML and gave more powerful characteristics for webmasters in designing websites.
1999- The widely-used HTML 4.0 comes out.
2012- Extended version of HTML 4.01 which was published.
2014- HTML 5.0 is released and used worldwide.
